Hosting Web application into Firebase from VS Code and Github Action
Abhin Pai
Abhin PaiRecently I have developed a new react application but I was wondering how to host my application by that anybody can access it remotely.
Then I found a very simplest way to host an application using firebase hosting. The same I want to convey every bright developer out there 😊
Here is the step by step instruction
Create a Firebase Application
Goto Firebase then login with you Gmail account after login it will take you to the firebase homepage then click on Go to console refer below image

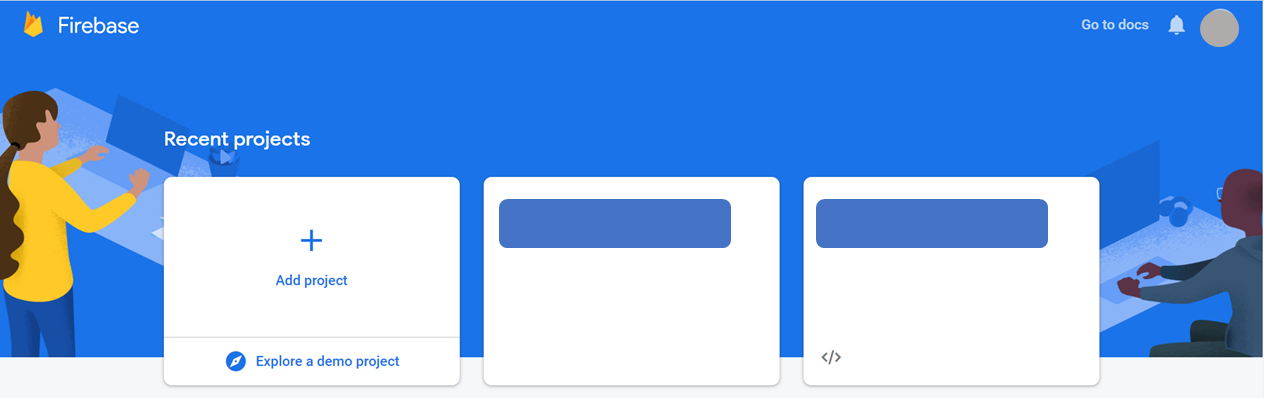
After you will land on a Firebase project page where you can see your existing project or can create a new project, now let’s go and create a new project. Click on Add Project

Enter your project name -> Click continue -> It will ask for the analytics click continue -> Will ask you to select the account select your account and click create a project, hurry you successfully created your firebase project 🎉
Now you are done with the common step to host from the local machine and Github Action
Hosting Application from VS Code
- Install Firebase CLI tools in your local machine by the following command
- Now let’s link your local app to the Firebase project by running following CMDs. Sign in and test the Firebase CLI firebase login
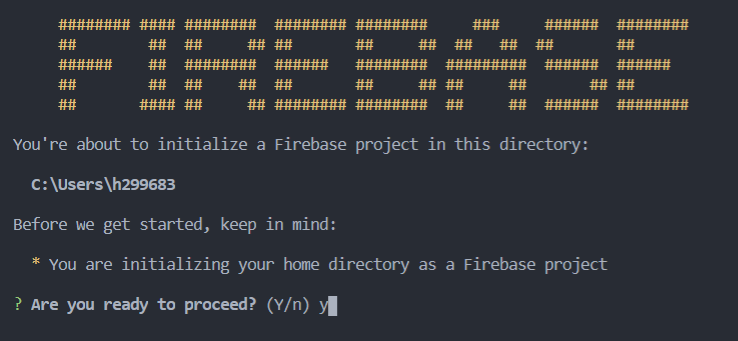
- Initialize the Firebase into the project

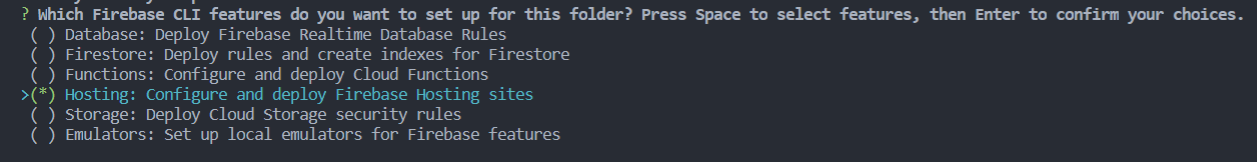
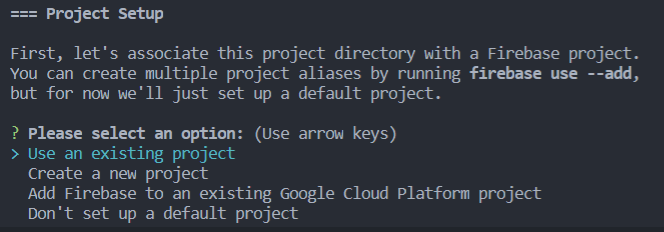
- Then in your terminal or cmd prompt, Firebase CLI will give multiple options like Realtime Database, Firestore, Analytics, Hosting, etc. In that select Hosting

- After selecting Hosting you can see these options, in that select Use an existing project

Once you select the above option you can see all the projects present in your firebase account in that select the project in which you want to host
After selection, you will be asked the following questions
- What do you want to use as your public directory? build
- Configure as a single-page app (rewrite all URLs to /index.html)? No If index.html it’s already present then you be will ask for do you want to overwrite file then say ‘no’
Here is your major task is done and you’re just one step behind to go live
Execute the final deploy command
Aye Aye Captain you’re application is live now, Kudos 🎊
Automating the application hosting using Github Action
Push all your code to GitHub
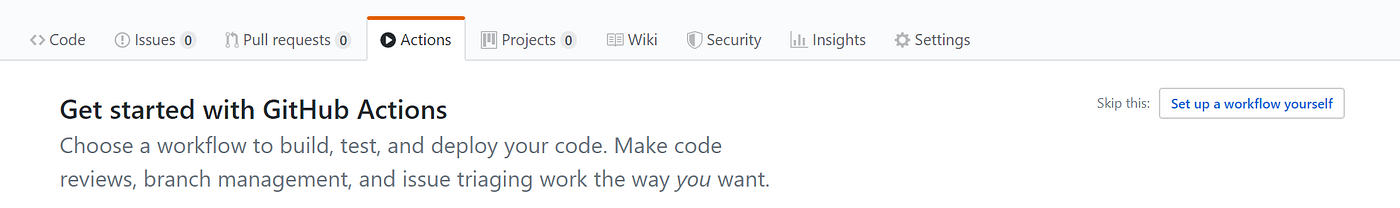
Go to your repository in GitHub and click on Action and then click on Set up a workflow yourself

Copy the code from this repo and copy it in your code pane
Execute below cmd to get the Firebase Token, it will ask for login and on successful login, you will receive the token in a terminal or in cmd prompt. Copy that token
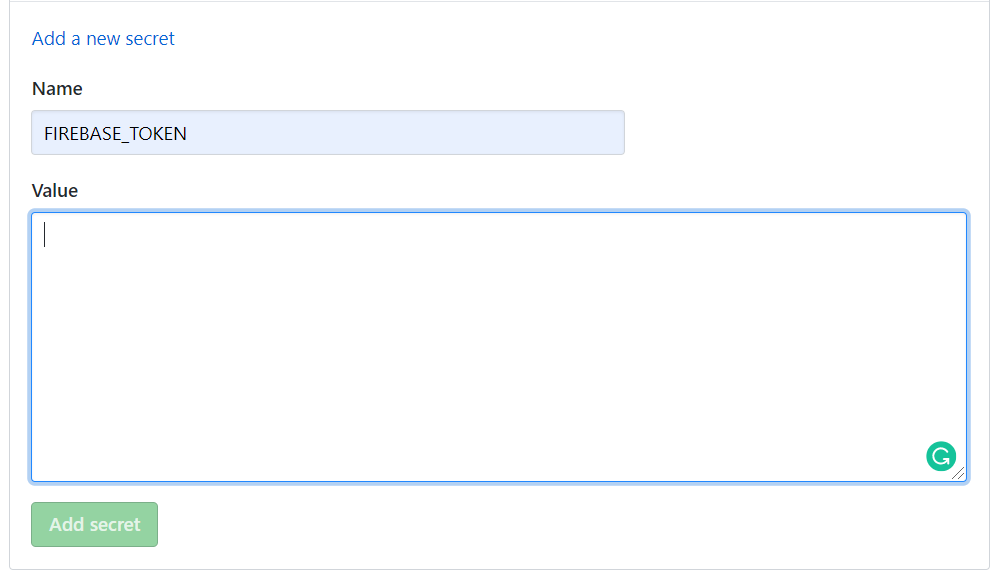
- Now you’re almost there, go back to GitHub click on setting > click on the secret tab to add Firebase Token

Bingo you are all done now your deployment process is automated 😍 OMG, this is the end of the Story hope you guys find it’s useful. For reference follow my project in GitHub
For a reference you can follow this 👉 repo